之前的 那篇文章 的方法我有几个不太满意的点:
- UI 较为复古,不够现代化
- 手机版浏览并不方便
- 目录不会跟随文章滚动
- 一些小功能如黑夜模式的缺失
不过也没啥好的替代品,再说了折腾这个就已经花费了很多精力,如果找新的又要迁移重新配置,太麻烦了,所以我也就将就用着了。
直到几天前,Newlearnerの自留地 推送了一个基于 vuepress 的主题,瞬间就吸引了我的目光

现代化的 UI,对手机的良好支持,以及代码高亮,黑夜模式等等,每一个都戳中了我的痛点,说干就干,花了两天时间,精简了一个专门用作于个人知识库的版本,这是我已经建好的站点:https://wiki.blog.left.pink/


安装
我已经把我精简好的版本上传了 Github ,可以直接使用,原版在 这里
建议先阅读全文,然后在 vscode 上跑一遍熟悉了再搭建
git clone https://github.com/Left024/vuepress-theme-vdoing-.git
cd vuepress-theme-vdoing-/
npm install # or yarn install
到这里停住,先不要启动配置
全文搜索
默认的搜索只支持一级和二级标题
# https://www.npmjs.com/package/vuepress-plugin-fulltext-search
npm i vuepress-plugin-fulltext-search -D
# docs/.vuepress/config/plugins.js 添加
['fulltext-search'],Katex
# https://vuepress-theme-hope.github.io/md-enhance/zh/
npm i -D vuepress-plugin-md-enhance
#docs/.vuepress/config/plugins.js 添加
[
"md-enhance",
{
tex: true,
},
],去除首页 banner
# 执行完 npm install 才会生成文件
# node_modules/vuepress-theme-vdoing/components/Home.vue
# 搜索关键字,修改成下面这样
showBanner () { // 当分页不在第一页时隐藏banner栏
(!this.homeData.postList || this.homeData.postList === 'detailed')
? false : true
},其它配置
站点信息在这里配置:docs/.vuepress/config.js
导航栏在这里配置:docs/.vuepress/config/themeConfig/nav.js
github信息、个人信息、页脚等在这里配置:docs/.vuepress/config/themeConfig.js
文件命名等要求查看官方文档:https://doc.xugaoyi.com/pages/33d574/
Git 版本管理
之前利用软件直接进行文件上传的方法并不好,不能回退到之前的版本,这是不利于构建完整可追溯的知识体系的。
Git 的使用教程网上到处都是,这里就不再赘述,主要讲一下工作流程
因为所有的文件编写都是在本地,或者 Github ,所以服务器端只需要定时从 Github 拉取即可。
Vscode 可以使用 auto-git 插件配合自带的自动保存功能实现自动上传。
服务器端我是使用脚本实现的(github action 啥的太复杂了懒得学),两个脚本,需要用到 expect 来输入账号密码
apt install expect
# 脚本1 gitpull.exp
粘贴如下内容
#!/usr/bin/expect
set user [lindex $argv 0]
set password [lindex $argv 1]
set timeout 10
spawn git pull https://github.com/Left024/wiki.git #此处更换为自己的仓库
expect "Username*"
send "$user\n"
expect "Password*"
send "$password\n"
expect eof
# 脚本2 gitpull.sh
粘贴如下内容
#!/bin/sh
cd /root/vuepress-theme-vdoing-
/usr/bin/expect /root/gitpull.exp 用户名 密码
# 设置 crontab 任务
*/10 * * * * /bin/sh /root/gitpull.sh >/dev/null 2>&1注意
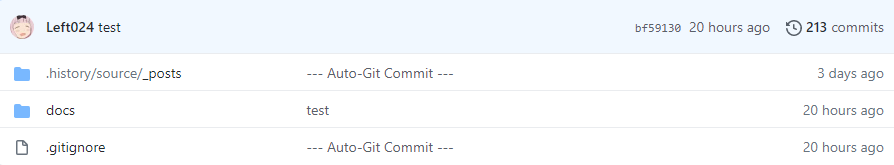
为了使网站中的编辑按钮能正常使用,文件在 github 的目录结构应该是这样:

另外由于主题的配置文件都在 docs 文件夹里,如果服务器直接拉取会导致网站显示报错,所以需要在 .gitignore 中忽略配置文件
.autogit
.history
.vuepress
@pages
index.md运行网站
生成网站文件
npm run build如果你数学公式多的话,第一次时间会比较长,耐心等待;
文件生成在这个目录
/docs/.vuepress/dist/将生成好的文件复制到对应的网页目录下即可,如果要实时更新的话,可以使用 github action 来自动生成网站并推送到服务器,这个网上教程很多就不说了
一个建议
如上所说,如果数学公式比较多,会影响网站速度,每一次迁移都要为了数学公式寻找解决办法(这两天我的时间大部分都花费在了寻找能够正确渲染我之前文件数学公式的插件上了)。
为了一劳永逸的解决这个问题,我建议你从现在开始使用 Math to Image 插件

作者在 少数派 详细介绍了如何使用这个插件
用了插件后,你只需要在编写完数学公式后轻轻点两下鼠标即可将它转换成图片,能极大地提升网页的渲染速度。
梳理自己的笔记
每篇文章都会自动生成 frontmatter 字段,如下
---
title: calibre
date: 2021-03-03 19:26:20
permalink: /pages/73301d/
categories:
- Linux
tags:
-
---title 取自于文章的一级标题,也可以自定义,Categories 会自动根据文件夹分类,也可以自己编辑,tags 就是标签。
利用这几个特性,就可以更好的梳理自己的笔记了
分类是比较笼统的,利用标签,可以更好的梳理知识
例如上面的 Linux 分类,里面存了许多文章,有一些是搭建网站的文章,有一些是平时遇到报错处理时记录的解决办法,仅仅只是分类的话并不能很好的搭建知识体系。
搭建网站的文章可以标记一个标签:网站搭建
博客维护的文章可以标记一个标签:维护
接下来这个主题我应该会持续使用很久,使用的过程就是慢慢记录,分类,打标签的过程,持续使用下去,日积月累就会形成一个足够详细的知识框架。
自动上传的特性也使笔记实时保存在 Github 上,不会丢失。
比形式更重要的还是行动,希望我能坚持记笔记下去吧。
这个主题也太好看了吧!(☆ω☆)
PS 新的wiki站点也好赞(送花.jpg)
o(////▽////)q